Що таке лайтбокс на сайті та чим він корисний
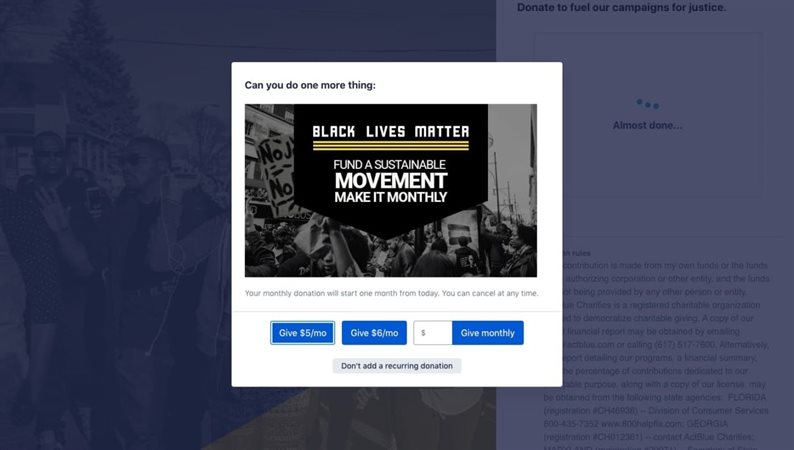
Модальне вікно або лайтбокс на сайті – це вид попапу, який з’являється під час перегляду вебсторінки. Особливістю його є те, що користувач не може взаємодіяти зі сторінкою, поки не виконає цільову дію або не закриє таке спливаюче вікно. Маркетологи в основному використовують лайтбокси для реклами та залучення потенційних клієнтів. За допомогою зручних конструкторів ви можете легко створити спливаюче вікно, але щоб його правильно налаштувати – прийдеться все ж трохи попрацювати.

Лайтбокс за своєю природою апріорі заважає взаємодії користувача з сайтом і потенційно дратує вашу аудиторію. Однак, якщо спливаюче вікно доречне, воно може бути функціональним доповненням до вашого вебсайту, здатним допомогти користувачам і просунути їх униз по воронці продажів.
Чому спливаючі вікна працюють?
Отже, наскільки вирішальними можуть бути спливаючі вікна для успіху вашої бізнес-стратегії? Лайтбокси – це багатофункціональний інструмент, який може допомогти вам перетворити трафік на вашому вебсайті на маркетингових потенційних клієнтів. Розглянемо короткий перелік основних функцій, які виконують лайтбокси.
Генерування підписників
Уявімо, що на вашому вебсайті багато відвідувачів, і ви не знаєте, як зробити їх більш лояльними до вашого бренду. Вам допоможе спливаюча форма підписки, де користувачі можуть залишити свою адресу електронної пошти. Це дозволяє розширити список розсилки, налагодити стосунки з аудиторією електронною поштою та пришвидшити шлях покупця. Але щоб викликати інтерес в клієнта настільки, щоб він захотів поділитися з вами своїми контактними даними, прийдеться заохотити його якимось цінним бонусом – знижкою, акцією чи інформаційним матеріалом.
Просування певного вмісту
Хоча основною метою спливаючих вікон є залучення потенційних клієнтів, ви можете рекламувати свою електронну книгу, гайд або тематичне дослідження, що стосується сторінки, на якій перебуває відвідувач. Це покаже ваш досвід у цій галузі та допоможе вашій аудиторії розв’язати їхні проблеми. Наприклад, ви можете поділитися своїми прогнозами щодо стилю на наступний сезон або передбачити основні макроекономічні показники в прийдешньому році.
Зниження відсотка відмов
Цей показник показує, як швидко користувач залишає ваш сайт. Щоб зменшити показник відмов, багато маркетологів використовують лайтбокси з проханням надати адресу електронної пошти, номер телефону чи іншу інформацію для подальшого спілкування. Зазвичай такий попап з’являється, щойно відвідувач збирається закрити сторінку або залишити ваш сайт. І не забувайте про ефективність спливаючих банерів у відповідь на покинутий кошик – ваші клієнти дійсно можуть забути оплатити вибрані товари.
Рекомендації щодо реалізації лайтбокс попапів
- Використовуйте спливаючі вікна лише за потреби. Лайтбокси працюють, але змусити їх працювати непросто, як і непросто подолати загальноприйняте уявлення про те, що спливаючі вікна дратують. Використовуйте цей метод тільки для підсилення комунікації з брендом, не вдаючись до надокучливих маніпуляційних технік.
- Збагачуйте досвід користувача, не переривайте його. Простіше сказати, ніж зробити, але все ж намагайтеся реалізувати спливаючі вікна без втрати довіри користувача. Скоріше за все, після задоволення своїх користувацьких запитів, відвідувач закриє ваш сайт. Отже, чому б не показати попап, який дозволить продовжити спілкування електронною поштою?
- Зробіть лайтбокс візуально легким. Виберіть колір фону, гармонійний до кольору головної сторінки, використовуйте невеликі фрагменти тексту та зробіть кнопку CTA того самого кольору, що й посилання у статті.
- Оптимізуйте спливаючі вікна для мобільних пристроїв. Правильні мобільні попапи надзвичайно важливі для перетворення мобільного трафіку. Адаптивні спливаючі вікна, розроблені для настільної версії вашого вебсайту, можуть не забезпечувати оптимального мобільного UX. У такому випадку необхідно створити мобільну версію, яка оптимізована для мобільного UX і поступово адаптується до десктопної версії вебсайту.
- Оберіть правильний час. Немає універсальної стратегії, окрім безперервного тестування. Якщо ви вирішите, що спливаюче вікно варто додати, спробуйте різні часові рамки для його появи. Покладайтеся на реальні дані, а не на припущення.


